


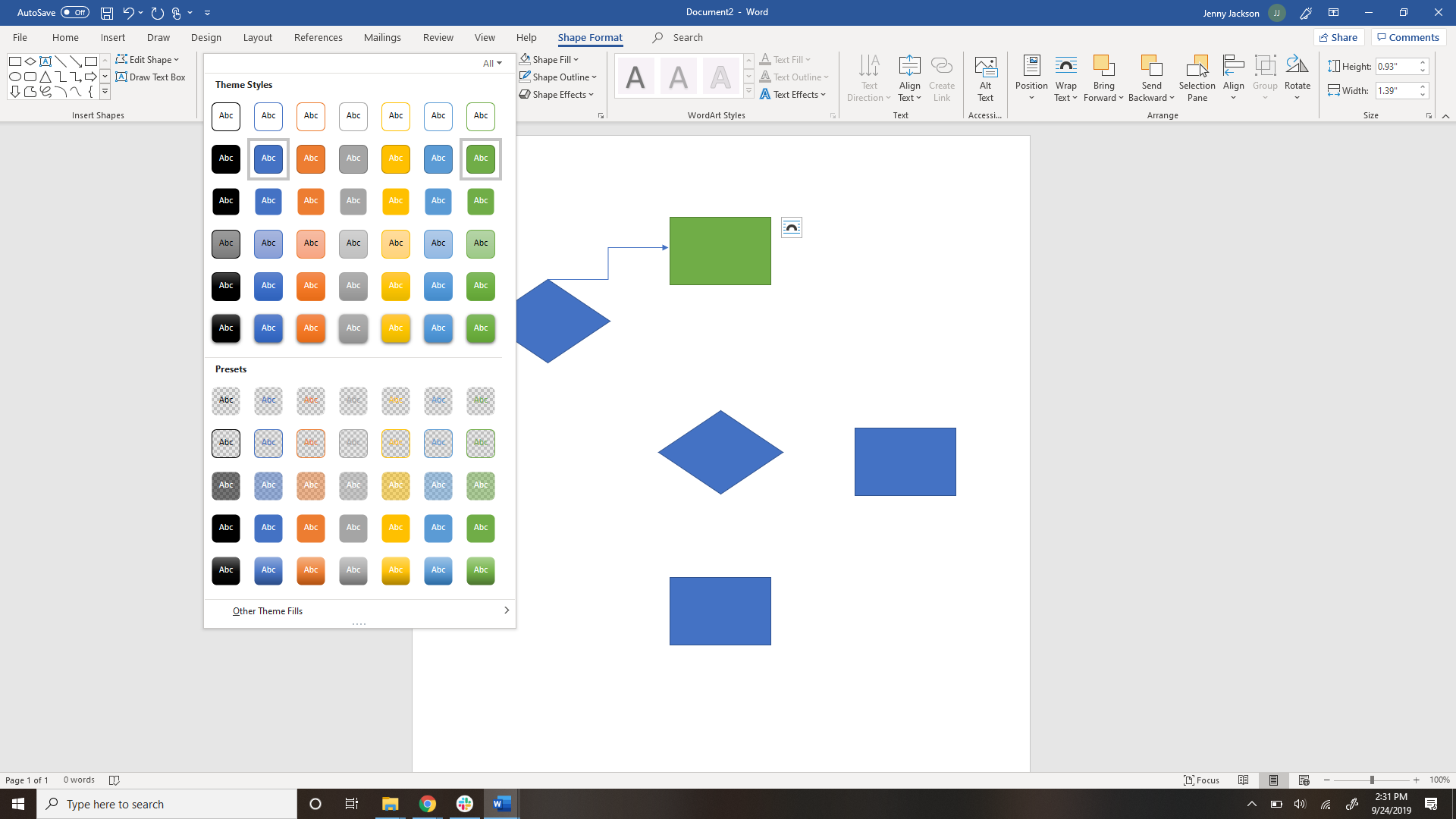
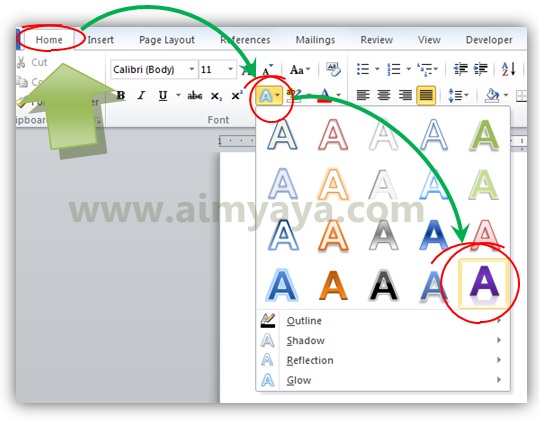
As mentioned above (in number 3: Size & Position), text without dimension and basic text effects are altered through Format Shape > Text Options > Text Box. It would seem that these two features are obvious, but they overlap. Format Shape: Shape Options or Text Options Adjust the Width and Height of the Bevel to get various levels of depth, then scroll down to 3D Rotation and re-adjust the beveled string of text to get the best view of the depths and dimensions.ģD Rotation effects with bevels add great depth and dimension.Ħ. Choose a Top or Bottom Bevel from the preset menu, then customize the Depth, Contour, Material, and Lighting. In the Format Shape task pane, scroll down to 3D Format. Right-click the text box and choose Format Shape > Text Options > Text Effects. Use the Bevels, Materials, and Lighting features under the 3D Format section to create these illusions of depth and contours. The first two screen images are flat, one-dimensional character strings, while the last three are all multi-dimensional characters with depth, shadows, highlights, and shading. Note the differences between the first and second screen images above and the last three images. If your string of text still seems to lack depth, this would be a good time to review the first article and try some additional effects such as Bevel, Shadow, and/or Reflection. Use 3D Rotations to shift, angle, and add perspective to your text.

Note: If the Perspective button is grayed-out, it’s because you selected a non-Perspective preset that is, Parallel or Oblique. Parallel and Oblique aren’t based on perspective i.e., these presets just provide different angles. Perspective provides views such as large foreground, small background top focus, side focus etc. There are three Rotation options: Parallel, Oblique, and Perspective for altering the perception or point of view of the text. It’s fun to click through these buttons and watch the text dance all over the screen until you get it just right. It’s unlikely that the preset you choose will be a perfect fit, so just choose the one that’s close to the effect you want, and then modify it more precisely with the X, Y, and Z Rotation buttons. This method is faster and more efficient because you can scroll, hover, and view all 25 Rotation effects in two seconds. If you want to watch the text change instantly as you hover over the Rotation buttons, close the Format Shape task pane and select Text Effects > 3D Rotation. Note, however, that you can choose and view only one preset at a time. Scroll down to 3D Rotation, click the Presets button, and choose one from the list. If the Format Shape task pane is still open, you can select the center “A” icon, Text Effects (from the Text Options menu) and work from this area.

Use Format Size & Properties to fine tune your text transitions. For Alt Text, use this feature to provide a textual alternative to visual information and to provide data about an image when a mouse or cursor hovers over the picture-much the same as Alt Text on websites. This feature is covered below, so skip it for now. Note: The next option on this menu is Text Box. When it looks right, close this task pane, and move on to the next text string. Just click the buttons and watch the text change. There is no right or wrong way to do this.



 0 kommentar(er)
0 kommentar(er)
